友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
Axure教程-全局变量:实现页面内容根据页面标题更新
32
0
相关文章
近七日浏览最多
最新文章
在原型设计中,根据页面标题刷新内容是常见的一种设置,本文就给大家讲解一下具体操作步骤,非常简单。

Demo地址:https://h0giuj.axshare.com
软件版本:Axure RP v10
适用场景:后台原型设计根据页面名称,显示对应标题。
2个知识点:
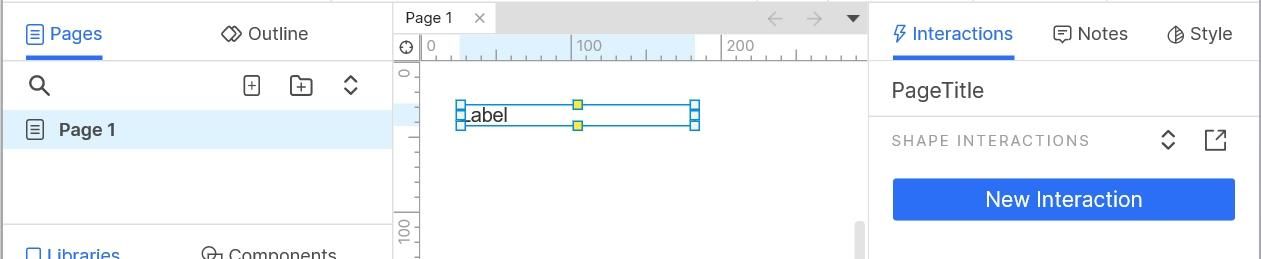
创建1个空白页面,并拖入1个Label控件,控件命名为PageTitle。

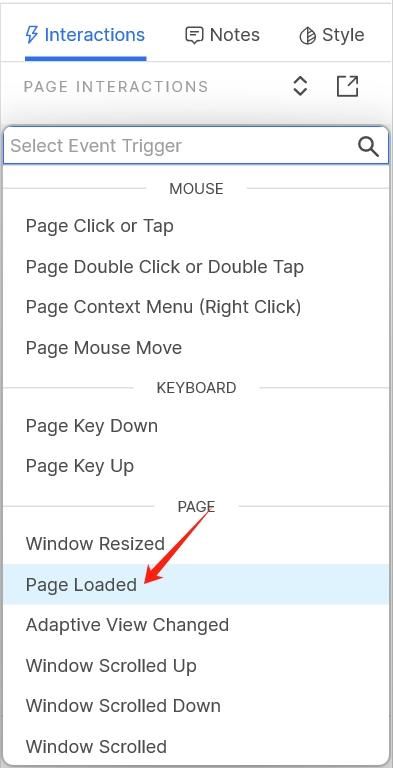
1. 点击New Interaction(+新交互),然后点击Page Loaded(页面加载完成)事件开始设置;

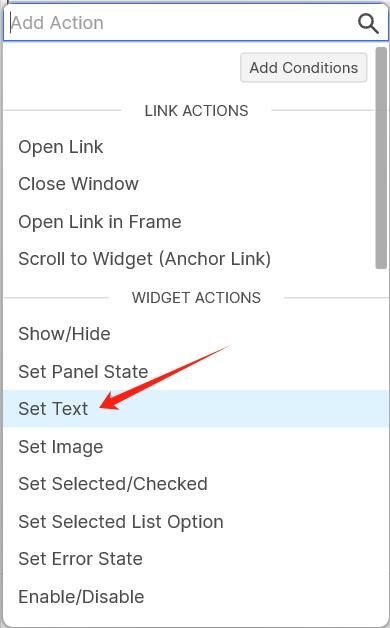
2. 点击设置Set Text(设置文本)事件;

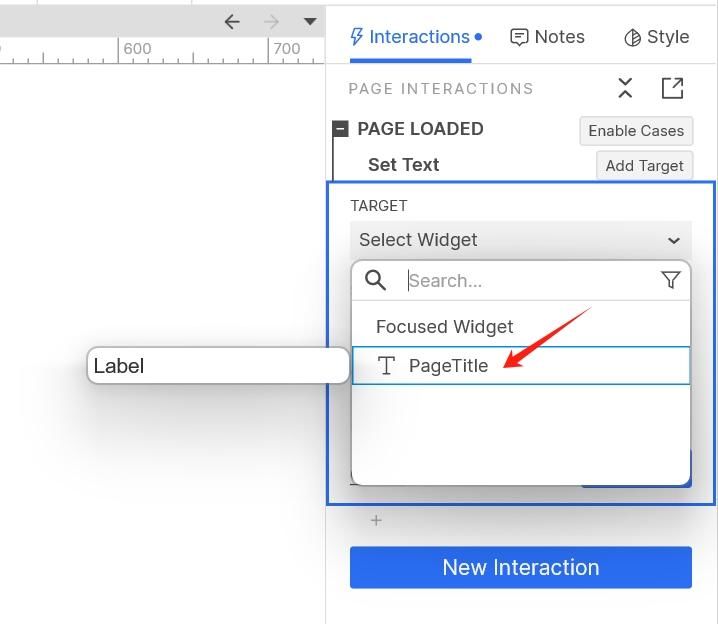
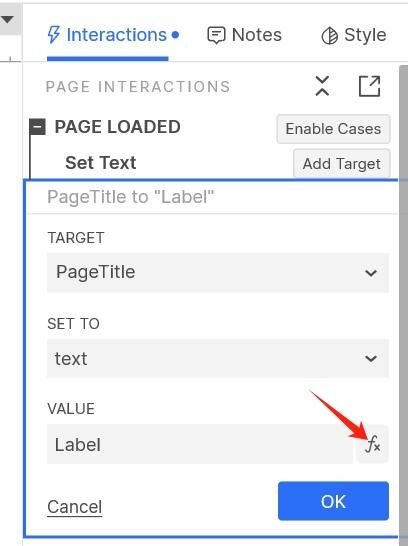
3. 选择刚才添加的PageTitle控件;

4. 点击图标,开始变量设置;

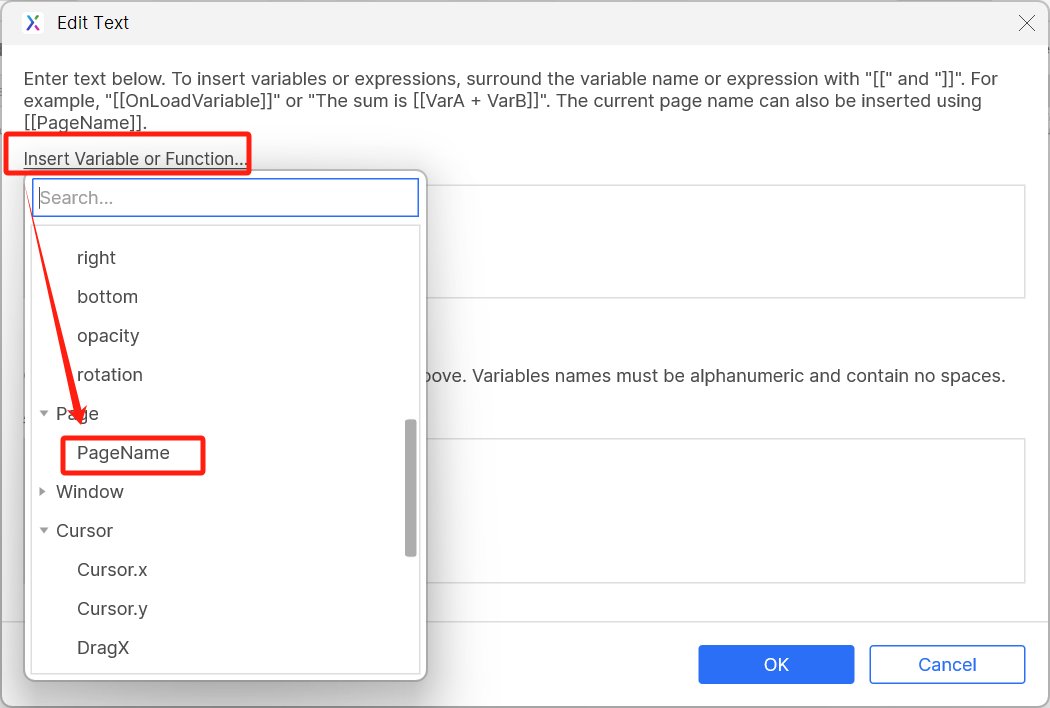
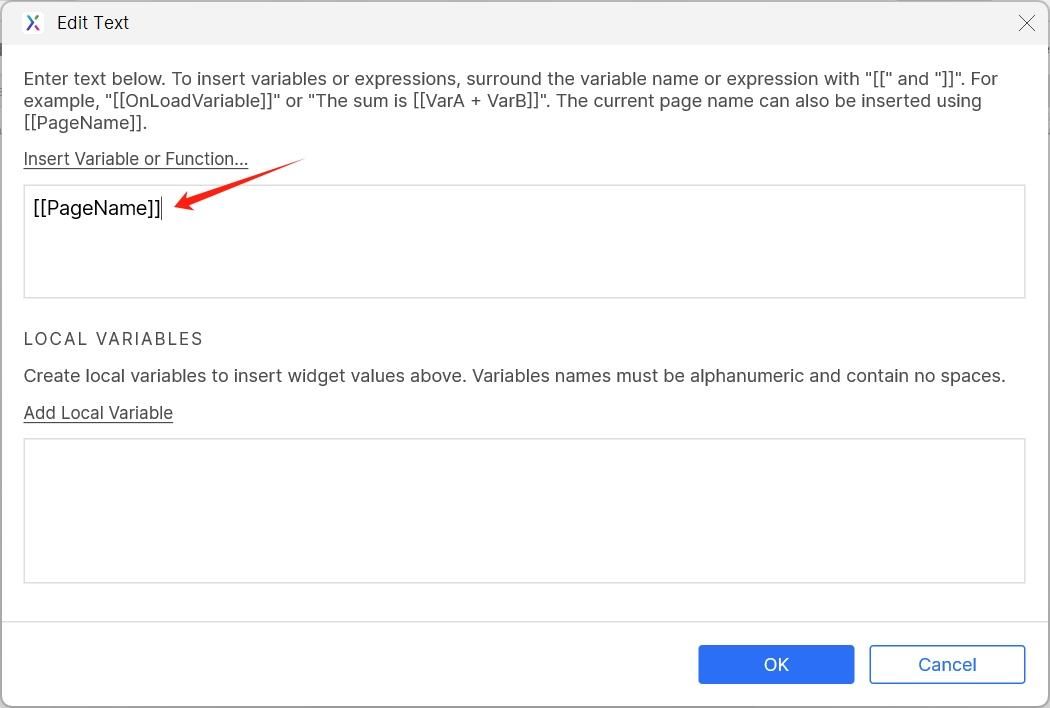
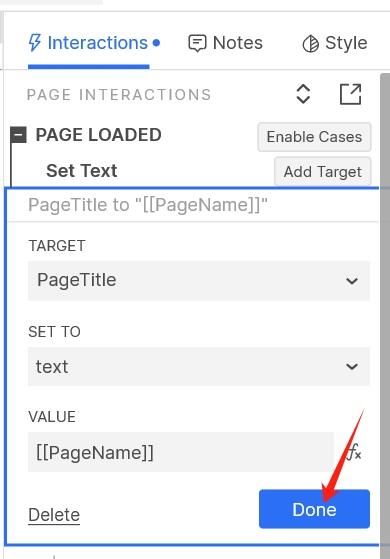
5. 添加变量PageName,并将其他内容清空,点击Done(完成)按钮完成配置。



大功告成,赶紧预览一下,看看效果吧~
(为了演示效果,我把页面复制了3份)

本文由 @大脸瞄 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com